The text box and the label controls both have an Angle property that controls the rotation of the control. This means that you can rotate the text in both positive and negative directions.
Getting the desired result can be a bit tricky because the way the rotation is shown in the Designer is not the same as the print out. In the Designer, you should create a normal text box with the desired height and width. When the report is rendered, this text box is then rotated. Text alignment determines the location of the rotated text. If you specify a Left alignment, then the text is rotated with the left side fixed, and vice versa.
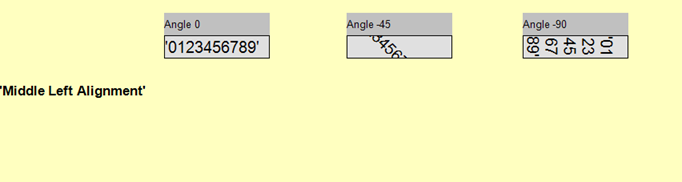
The following image is an example of some left aligned controls in the Designer. These controls are rotated at different angles:

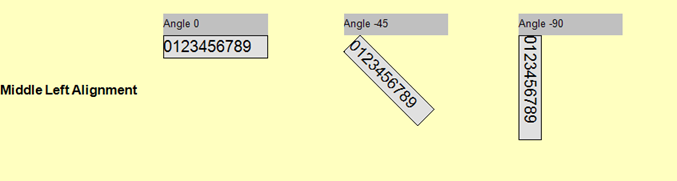
And the following illustrates what the output looks like; the left side of the box is the anchor of the rotation:

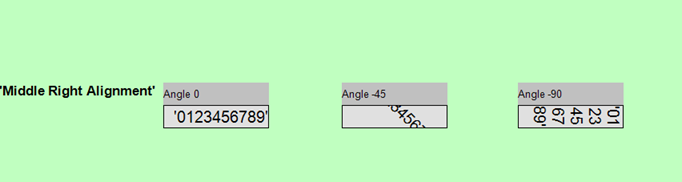
In the following image, you can see some right-aligned controls from the Designer:

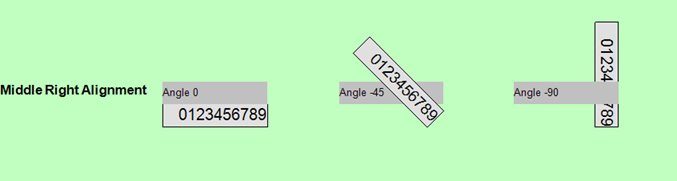
And in the following image, the rotation is anchored on the right side of the control:

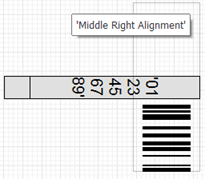
Here is another example of two center-aligned text boxes and a bar code in the Designer:

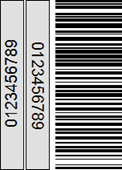
And the result on paper, when the report is run:

We suggest you play around with this feature a bit. It will most likely take some time to get the hang of how this feature works.

